Difference between revisions of "Visualizing Data"
Kakadelesk (talk | contribs) m (→Line graph) |
Ciskowskid (talk | contribs) (→Stem-and-leaf displays) |
||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
Introduction | Introduction | ||
| + | |||
| + | |||
| + | ==Data Visualization== | ||
| + | |||
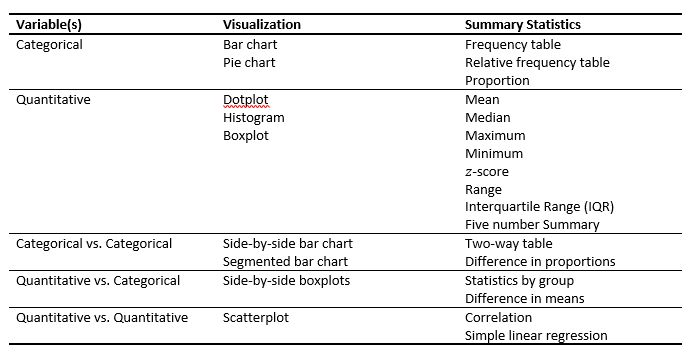
| + | The table below gives some guidelines for which types of data visualization to use: | ||
| + | |||
| + | [[File:Data_Visualization_Table.PNG]] | ||
| + | |||
| + | ''contributed by David Ciskowski'' | ||
| + | |||
| + | |||
| Line 64: | Line 75: | ||
| − | ''' | + | <big>'''Making a Bar Graph in Google Sheets'''</big> |
| + | |||
1. Highlight the data you would like to include (with Variable labels/titles). | 1. Highlight the data you would like to include (with Variable labels/titles). | ||
2. Click on "''Insert''". | 2. Click on "''Insert''". | ||
| Line 72: | Line 84: | ||
1. Change the "''Chart Type''" to "''Bar''". | 1. Change the "''Chart Type''" to "''Bar''". | ||
2. Click on "''Customize''" to change the following: ''Chart Style, Chart & Axis Titles, Series, Legends, Horizontal Axis, Vertical Axis, and Gridlines and Ticks''. | 2. Click on "''Customize''" to change the following: ''Chart Style, Chart & Axis Titles, Series, Legends, Horizontal Axis, Vertical Axis, and Gridlines and Ticks''. | ||
| − | |||
''contributed by Kaitlyn Kakadeles'' | ''contributed by Kaitlyn Kakadeles'' | ||
| Line 88: | Line 99: | ||
| − | ''' | + | <big>'''Making a Histogram in Google Sheets'''</big> |
| − | + | 1. Highlight the data you would like to include (with Variable labels/titles). 2. Click on "''Insert''". 3. Click on "''Chart''". | |
| + | Use the ''Chart Editor'' that pops up on the right side of the screen for the following formatting: 1. Change the "''Chart Type''" to "''Histogram chart''" (found at the bottom - under "''Other''"). 2. Click on "''Customize''" to change the following: ''Chart Style, Chart & Axis Titles, Series, Legends, Horizontal Axis, Vertical Axis, and Gridlines and Ticks''. | ||
''contributed by Kaitlyn Kakadeles'' | ''contributed by Kaitlyn Kakadeles'' | ||
| Line 107: | Line 119: | ||
| + | <big>'''Making Pie Chart in Google Sheets'''</big> | ||
| − | + | 1. Highlight the data you would like to include (with Variable labels/titles). 2. Click on "''Insert''". 3. Click on "''Chart''". | |
Use the ''Chart Editor'' that pops up on the right side of the screen for the following formatting: | Use the ''Chart Editor'' that pops up on the right side of the screen for the following formatting: | ||
| Line 123: | Line 136: | ||
''contributed by Emily Rhew'' | ''contributed by Emily Rhew'' | ||
| − | ''' | + | <big>'''Making a Line Graph in Google Sheets'''</big> |
| + | |||
| + | 1. Highlight the data you would like to include (with Variable labels/titles). 2. Click on "''Insert''". 3. Click on "''Chart''". | ||
Use the ''Chart Editor'' that pops up on the right side of the screen for the following formatting: 1. Change the "''Chart Type''" to "''Line Graph''". You have three options: ''(1) Line Graph, (2) Smooth Line Chart, and (3) Combo Chart''. Choose the line graph that best represents the story you are trying to tell with the data. 2. Click on "''Customize''" to change the following: ''Chart Style, Chart & Axis Titles, Series, Legends, Horizontal Axis, Vertical Axis, and Gridlines and Ticks''. | Use the ''Chart Editor'' that pops up on the right side of the screen for the following formatting: 1. Change the "''Chart Type''" to "''Line Graph''". You have three options: ''(1) Line Graph, (2) Smooth Line Chart, and (3) Combo Chart''. Choose the line graph that best represents the story you are trying to tell with the data. 2. Click on "''Customize''" to change the following: ''Chart Style, Chart & Axis Titles, Series, Legends, Horizontal Axis, Vertical Axis, and Gridlines and Ticks''. | ||
| − | |||
''contributed by Kaitlyn Kakadeles'' | ''contributed by Kaitlyn Kakadeles'' | ||
| Line 147: | Line 161: | ||
''contributed by Damien Holst'' | ''contributed by Damien Holst'' | ||
| − | + | ||
| + | |||
| + | <big>'''Making a Scatterplot in Google Sheets'''</big> | ||
| + | |||
| + | 1. Highlight the data you would like to include (with Variable labels/titles). 2. Click on "''Insert''". 3. Click on "''Chart''". | ||
| + | |||
| + | Use the ''Chart Editor'' that pops up on the right side of the screen for the following formatting: 1. Change the "''Chart Type''" to "''Scatterplot''". You have two options: ''(1) Scatterplot and (2) Bubble Chart''. 2. Click on "''Customize''" to change the following: ''Chart Style, Chart & Axis Titles, Series, Legends, Horizontal Axis, Vertical Axis, and Gridlines and Ticks''. | ||
| + | |||
| + | ''contributed by Kaitlyn Kakadeles'' | ||
Latest revision as of 10:51, 11 May 2022
Introduction
Contents
Data Visualization
The table below gives some guidelines for which types of data visualization to use:
contributed by David Ciskowski
Stem-and-leaf displays
A stem and leaf plot is a representation of data in which each data value is separated into two parts -- a stem and a leaf. For example, if the data are two-digit numbers, then the stems are commonly the tens digits, and the leaves would be the units digits. The stems are listed vertically (from smallest to largest), and the corresponding leaves for the data values are listed horizontally beside the appropriate stem. On the final version of the stem and leaf plot, the leaves are usually ordered within each stem. Note that the stems on a stem and leaf plot provide a mechanism for grouping numeric data.
contributed by Emily Rhew
Frequency table
Frequency tables created in the SPSS program allow one to calculate the mean, median, mode, standard deviation, range, quartiles and more when analyzing a data set.
Using a frequency table is the first step in analyzing data. It provides a snapshot of the presented data. Once a frequency table is created, one can then create box and whisker plots, as well as other valuable graphs that will assist in analyzing data chosen from several different variables.
Using SPSS in conjunction with Microsoft Excel is user-friendly and saves time when analyzing data. What used to be solved with only a calculator can now be solved much faster using the SPSS program.
contributed by Chris Longo
Frequency table, as the name implies allows users to track the number of times something occurs or reoccurs. The most simplistic frequency table can be done by hand. The first column denotes the category of numbers, written in ascending order, the second room for tally marks and the third column is the numeric frequency for the following numbers:
80, 81, 85, 83, 83, 83, 85, 85, 80,81, 82, 82, 82, 86 and 85.
Mark Tally Frequency 80 II 2 81 II 2 82 IIII 4 83 IIII 4 84 0 85 II 2 86 I 1
Frequency tables can also accommodate more numbers and can be handled easier when they are placed into a frequency of a group, also known as class interval. In order to determine the class intervals, you have to find the difference between the highest and smallest data value. Once this is determined, the class interval is set to allow for at least five categories.
25, 50, 60, 75, 30, 39, 60, 100, 94, 50, 30
Class interval Tally Frequency 0 - 19 0 20-39 IIII 4 40-59 II 2 60-79 III 3 80-99 I 1 100-119 I 1
contributed by Tina Hislop
Bar graphs
Bar Graphs are wonderful ways to encourage young children to view a mathematical idea in a visual way, offering them the opportunity to understand the relationships that exist between numbers. For example, information such as transportation can be interpreted in a creative way by the creation of a 3 column bar graph for kindergarten students. The top should read,
How Do You Get To School?
Each of the three columns may be labeled with pictures and words to read,
Car,Bus, Walk (or bike, taxi etc. depending upon your population of students)
Use pictures or student names to acquire each student's data, and then count the results. The Bar Graph is created with the pieces of paper, and is visually exciting for the students to read. Some good questions might be:
How do most of our friends in class get to school? Which type of vehicle is used most? How many boys (girls) ride in a car(bus)? How many people ride in the car with the student in our class?
The list is endless. This is an early way to jumpstart your students in discovering more practical uses for math curriculum, and it sure beats a worksheet!
contributed by Deborah Mumford
Making a Bar Graph in Google Sheets
1. Highlight the data you would like to include (with Variable labels/titles). 2. Click on "Insert". 3. Click on "Chart".
Use the Chart Editor that pops up on the right side of the screen for the following formatting: 1. Change the "Chart Type" to "Bar". 2. Click on "Customize" to change the following: Chart Style, Chart & Axis Titles, Series, Legends, Horizontal Axis, Vertical Axis, and Gridlines and Ticks.
contributed by Kaitlyn Kakadeles
Histograms
Like a bar graph, a histogram is a graphical representation of the distribution of data. Whereas a bar graph is used to represent the frequency count of a categorical variable, a histogram is used to represent the frequency count of a continuous variable (Meyers, Gamst, & Guarino, 2006).
The data in a histogram is represented by a series of rectangles. The height of each rectangle is determined by the tabulated frequencies of the data. The rectangles are drawn over a set intervals (bins), with an area equal to the frequency of the observations in the interval.
For example, a histogram could be used to represent the height for a given sample of people. On the X-axis you would have different ranges of height and on the Y-axis the frequency or number of people that fall into each range of heights.
One advantage of using SPSS to create a histogram is that you can superimpose a drawing of the normal curve so we can easily see how close our data are to a normal distribution.
contributed by Michael Minzloff
Making a Histogram in Google Sheets
1. Highlight the data you would like to include (with Variable labels/titles). 2. Click on "Insert". 3. Click on "Chart".
Use the Chart Editor that pops up on the right side of the screen for the following formatting: 1. Change the "Chart Type" to "Histogram chart" (found at the bottom - under "Other"). 2. Click on "Customize" to change the following: Chart Style, Chart & Axis Titles, Series, Legends, Horizontal Axis, Vertical Axis, and Gridlines and Ticks.
contributed by Kaitlyn Kakadeles
Pie Charts
Though pie charts have little place in educational research, they can express key pieces of data in a visual way, providing often-powerful representations of relative “pieces of the pie”, or percents of a certain whole.
For example, if there are 100 senators, and 25 of them are over six feet tall and the other 75 are either exactly six feet tall or less than six feet tall, it seems clear that one-quarter of the senators would be over six feet tall, and three-quarters of them would be less than or equal to six feet tall. In terms of a pie graph, one-fourth of the pie (i.e., a sector with a central angle of 90°) could represent the fraction of the whole representing over-six-foot-tall senators. The rest of the pie (i.e., a sector with a central angle of 270°) would represent the fraction of the whole representing the less than or equal to six foot senators. You could even color these sectors red and blue, respectively. It would be easy to see that there were many more less than or equal to six foot tall senators, since the blue sector would be much bigger than the red sector. If you looked closely, you might even see that the blue sector had three times the area of the red sector.
Now, pretend there is a big election where some of the senators are removed from office. The new senate includes 40% over-six-foot tall senators (represented in a new pie graph by a BIGGER red sector with a central angle of 144°) and 60% less than or equal to six foot tall senators (represented in the new pie graph with a SMALLER blue sector with a central angle of 216°). When you place the new pie graph next to the old one, comparing changes in sector sizes is easy (especially since you’ve colored them!). For example, the red sector has grown from having a central angle of 90° to having a central angle of 144°. You may even be impressed by the fact that this means the new senate has a greater percentage of over six foot tall senators, as can be seen in the relative sizes of the sectors.
The key word in this sentence is “seen”. The pie graph is, ultimately, a visual tool for the representation of data. Furthermore, since people have some experience with circles (e.g., eating pizza), the pie graph is often easily understood, and can be quite popular. Sadly, it carries little statistical significance.
contributed by Chris Ruggiero
Making Pie Chart in Google Sheets
1. Highlight the data you would like to include (with Variable labels/titles). 2. Click on "Insert". 3. Click on "Chart".
Use the Chart Editor that pops up on the right side of the screen for the following formatting: 1. Change the "Chart Type" to "Pie". You have three options: (1) Standard Pie Chart, (2) Doughnut Chart, and (3) 3D Pie Chart. Choose the one that best tells a story with the data you have provided. 2. Click on "Customize" to change the following: Chart Style, Chart & Axis Titles, Series, Legends, Horizontal Axis, Vertical Axis, and Gridlines and Ticks.
contributed by Kaitlyn Kakadeles
Line graph
Line graphs provide an excellent way to map independent and dependent variables that are both quantitative. When both variables are quantitative, the line segment that connects two points on the graph expresses a slope, which can be interpreted visually relative to the slope of other lines or expressed as a precise mathematical formula.
Line graphs are like scatter plots in that they record individual data values as marks on the graph. The difference is that a line is created connecting each data point together. In this way, the local change from point to point can be seen. This is done when it is important to be able to see the local change between any to pairs of points. An overall trend can still be seen, but this trend is joined by the local trend between individual or small groups of points. Unlike scatter plots, the independent variable can be either scalar or ordinal.
contributed by Emily Rhew
Making a Line Graph in Google Sheets
1. Highlight the data you would like to include (with Variable labels/titles). 2. Click on "Insert". 3. Click on "Chart".
Use the Chart Editor that pops up on the right side of the screen for the following formatting: 1. Change the "Chart Type" to "Line Graph". You have three options: (1) Line Graph, (2) Smooth Line Chart, and (3) Combo Chart. Choose the line graph that best represents the story you are trying to tell with the data. 2. Click on "Customize" to change the following: Chart Style, Chart & Axis Titles, Series, Legends, Horizontal Axis, Vertical Axis, and Gridlines and Ticks.
contributed by Kaitlyn Kakadeles
Scatterplot
Scatterplots were developed by Sir Francis Gaulton, who needed to find a manner to present data that was statistically correlated for use in his studies of anthroometry.
Scatterplots are comprised of a tile a horizontal axis and a vertical access. A scatterplot is typically utilized to plot data points for two variables. The independent variable also known as the control variable is placed on the horizontal axis. The dependent or variable being studied is usually placed on the y axis.
The graph provides a visual representation that establishes the extent to which the two variables are correlated. The scatterplots below represent a few of the various distinctions regarding the strength and direction of correlation representations.
A. Strong Positive Correlation B. Weak Positive Correlation C. No correlation D.String Positive Correlation E. Weak Negative Correlatoin F.No correlation
contributed by Damien Holst
Making a Scatterplot in Google Sheets
1. Highlight the data you would like to include (with Variable labels/titles). 2. Click on "Insert". 3. Click on "Chart".
Use the Chart Editor that pops up on the right side of the screen for the following formatting: 1. Change the "Chart Type" to "Scatterplot". You have two options: (1) Scatterplot and (2) Bubble Chart. 2. Click on "Customize" to change the following: Chart Style, Chart & Axis Titles, Series, Legends, Horizontal Axis, Vertical Axis, and Gridlines and Ticks.
contributed by Kaitlyn Kakadeles